第 7 节 Dom对象和jQuery
cdn地址: https://cdn.bootcdn.net
jquery地址
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js
目录
- DOM 树, DOM 节点, DOM 对象是什么
- 利用 DOM 对象对 DOM 节点进行增删改查操作
- 事件绑定
- 事件常见类型
- 事件对象
- 事件冒泡和事件捕获
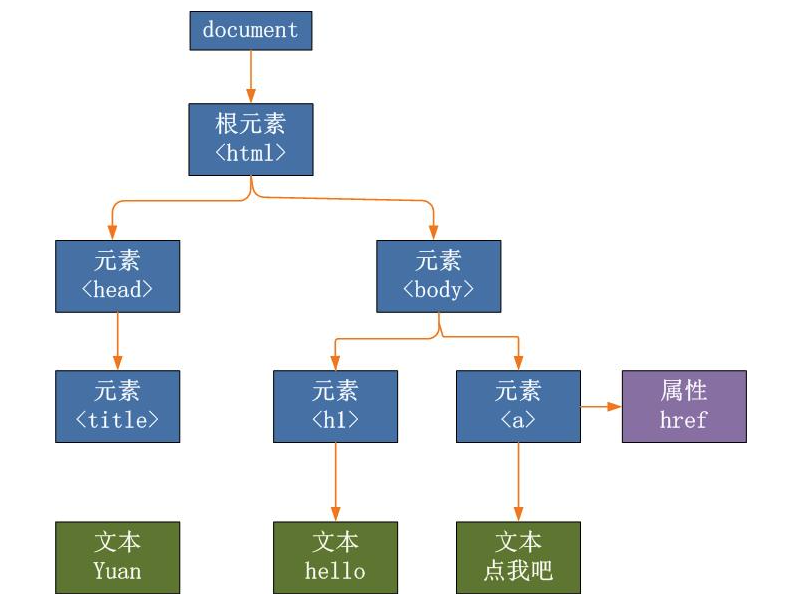
(一) Dom树相关知识
全称 Document object Model, 中文名称文档对象模型, 主要用来操作页面上的元素, 对页面元素的内容, 属性和样式进行操作
- DOM 树 (见图)
- DOM 节点
- DOM 对象
- 操作DOM的js库 jQuery.js, 使用jq可以让我们操作dom变得非常方便

(二) Dom节点操作
获取dom节点对象
获取和修改dom节点内容
获取和修改dom节点属性
获取和修改dom节点样式
(1) 获取 DOM 节点
原生js指的是不适用任何框架或者js库, 只使用js原本提供的功能
- 使用原生js获取dom节点对象
- 使用jq获取dom节点对象
- 元素dom节点对象和jq对象互想转换
- jquery对象的一些方法
01 原生js获取dom节点(略)
02 jQ获取dom节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#app {
width: 200px;
border: 1px solid;
}
</style>
</head>
<body>
<div id="app" class="box">
<p>我在div内</p>
</div>
<ul id="list">
<li class="item">第1个li</li>
<li class="item">第2个li</li>
<li class="item">第3个li</li>
<li class="item">第4个li</li>
<li class="item">第5个li</li>
</ul>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
var _app = document.getElementById('app');
var _app2 = document.querySelector('#app');
console.log(_app);
console.log(_app2);
var _items = document.querySelectorAll('.item');
console.log('_items:', _items);
/** jquery获取节点 **/
var $app = $('#app');
console.log('$app-jq', $app);
var $items = $('#list>.item');
console.log('$items-jq', $items);
</script>
</body>
</html>
03 原生js和jquery节点对象互转
// 只有jquery对象才可以使用jquery提供的方法, 所以有些时候需要将原生js dom对象转成jquery dom对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#app {
width: 200px;
border: 1px solid;
}
</style>
</head>
<body>
<div id="app" class="box">
<p>我在div内</p>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
// 获取元素节点
var _app = document.querySelector('#app');
// _app是原生js对象, 转jq对象
var _app2 = $(_app);
console.log('原生dom对象',_app);
console.log('jq-dom对象',_app2);
// $app是jq dom对象
var $app = $('#app');
// jq转原生dom对象
var $app2 = $app[0];
console.log('jq-dom对象',$app);
console.log('原生dom对象',$app2);
</script>
</body>
</html>
04 jQ获取节点其它方法
- 获取元素的兄弟节点
- 获取元素的父节点
- 查找元素的后代某个节点
- 获取元素的在兄弟元素中的排列位置
(2) 获取和修改dom节点的内容
// 原生dom节点获取内容(略)
// 修改内容(略)
// jQuery获取内容
// jQuery修改内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p><button>p11111111</button></p>
<p><button>p22222222</button></p>
<input id="inp" value="哈哈哈哈哈"/>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
var $p1 = $('p:nth-child(1)');
var $p2 = $('p:nth-child(2)');
var $inp = $('#inp');
// 获取内容
console.log('text(): ', $p1.text()); // 纯文本
console.log('html(): ', $p1.html()); // 包含了节点的文本
console.log('val(): ', $inp.val()); // 输入框的值
// 修改内容
$p1.text('aaaaaaaaaaaa');
$p2.html(`
<li>1111111</li>
<li>1111111</li>
<li>1111111</li>
`)
$inp.val('我爱web');
</script>
</body>
</html>
(3) 获取和修改dom节点的属性
// 原生js获取和修改节点属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<a class="link1" href="http://www.baidu.com">百度</a>
<a class="link2" href="http://www.sina.com">新浪</a>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
var _link1 = document.querySelector('.link1');
var _link2 = document.querySelector('.link2');
console.log('link1的href属性: ', _link1.href);
_link1.href = 'http://haha.com';
_link1.innerText = '哈哈';
console.log('link1的href属性: ', _link1.href);
// 修改方式2
var href = _link2.getAttribute('href');
console.log('_link2的href: ', href);
_link2.setAttribute('href','http://heihei.com');
_link2.innerText = '嘿嘿';
</script>
</body>
</html>
// jQuery获取和修改节点属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<a class="link" href="http://www.baidu.com">百度</a>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
var $link = $('.link');
var href = $link.attr('href');
console.log('href属性: ',href);
// 修改href属性
$link.attr('href','http://hahaha.com');
$link.text('开个玩笑');
</script>
</body>
</html>
4. 获取dom节点样式
// 原生js获取节点样式(略)
// 注: 元素.style.样式名称操作行内样式,非行内样式需要使用window.getComputedStyle来操作
// 原生js修改节点样式(略)
// jQuery获取节点样式
// jQuery修改节点样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p class="p1">111111111</p>
<p class="p2">2222222222</p>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
var $p1 = $('.p1');
var $p2 = $('.p2');
var display = $p1.css('display');
var fontSize = $p1.css('font-size');
console.log('p1-display属性: ', display);
console.log('p1-fontSize属性: ', fontSize);
// 修改样式
$p1.css('font-size','20px');
// 修改样式之链式调用
$p2.css('width','300px').css('border','1px solid red').css('background','#f4f4f4');
</script>
</body>
</html>
(三) DOM节点增删
- 原生js添加和删除节点
- jq添加和删除节点
1. 原生js添加和删除节点
// 添加节点
- 创建节点 document.createElement(元素名称)
- 给节点添加内容或属性
- 插入节点 父元素.appendChild(子元素)
// 删除节点
元素.remove();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="insert()">增加一条</button>
<button onclick="del()">删除一条</button>
<ol id="list">
<li>xxxxx</li>
<li>xxxxx</li>
<li>xxxxx</li>
</ol>
<script>
function insert() {
var $list = document.querySelector('#list');
var $li = document.createElement('li');
$li.innerHTML = '新增数据';
// 把创建好的li节点插入到$list的末尾
$list.appendChild($li);
}
function del() {
var $li = document.querySelector('#list>li:last-child');
if ($li) {
$li.remove();
}
}
</script>
</body>
</html>
2. jq添加和删除节点
// 添加节点
- append,prepend: 添加到子元素
- before,after:作为兄弟元素添加
// 删除节点
$(选择器).remove();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button onclick="insert()">增加一条</button>
<button onclick="del()">删除一条</button>
<ol id="list">
<li>xxxxx</li>
<li>xxxxx</li>
<li>xxxxx</li>
</ol>
<script>
function insert() {
$('#list').append('<li>新增元素</li>')
}
function del() {
$('#list>li:last-child').remove();
}
</script>
</body>
</html>
(四)事件绑定
Dom事件分类
DOM0级事件
DOM1级问题 DOM级别1于1998年10月1日成为W3C推荐标准。1级DOM标准中并没有定义事件相关的内容,所以没有所谓的1级DOM事件模型。
DOM2级事件
DOM3级事件
1. Dom0级事件及绑定
0级DOM分为两种
- 行内事件:在标签中写事件
- 元素.on事件名=函数
// Dom0级事件绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn1" onclick="alert('啊啊啊')">点我</button>
<button id="btn2">别点我</button>
<p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p> <p>xxxxxx</p>
<script>
var $btn2 = document.getElementById('btn2');
$btn2.onclick = function () {
alert('嘿嘿嘿')
}
// 滚动事件
var count = 0;
window.onscroll = function() {
console.log('滚了'+count+++'次');
}
</script>
</body>
</html>
jquery事件绑定(属于二级事件)
注: jquery事件提供了this, 它指向了绑定的元素(原生的dom节点对象)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
ul {
border: 1px solid;
width: 400px;
padding:20px 20px;
}
.item {border-bottom: 1px solid;}
</style>
</head>
<body>
<button id="btn">btn</button>
<ul>
<li class="item">xxxx</li>
<li class="item">xxxx</li>
<li class="item">xxxx</li>
<li class="item">xxxx</li>
<li class="item">xxxx</li>
</ul>
<script>
$('#btn').click(function () {
console.log(this);
alert('按钮被按下了')
})
$('.item').click(function () {
console.log(this);
alert('li被点击了');
})
</script>
</body>
</html>
2. Dom2级事件及绑定
监听方法,有两个方法用来添加和移除事件处理程序:addEventListener()和removeEventListener()。 它们都有三个参数:
- 第一个参数是事件名(如click);
- 第二个参数是事件处理程序函数;
- 第三个参数如果是true则表示在捕获阶段调用,为false表示在冒泡阶段调用。
addEventListener() 添加事件
可以为元素添加多个事件处理程序,触发时会按照添加顺序依次调用。
注: 0级事件只能只能添加1个事件处理程序
removeEventListener() 移除事件
不能移除匿名添加的函数。
// Dom2级事件绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn1">btn1</button>
<button id="btn2">btn2</button>
<script>
var $btn1 = document.querySelector('#btn1');
var $btn2 = document.querySelector('#btn2');
// 只能绑定一个函数
$btn1.onclick = function() {
alert('btn1');
}
$btn1.onclick = function() {
alert('btn11111');
}
// 可以绑定多个点击事件
$btn2.addEventListener('click',function() {alert('btn2')}, false)
$btn2.addEventListener('click',function() {alert('btn22222')}, false)
</script>
</body>
</html>
3. Dom3级事件及绑定
html5新事件api, 拖拽,视频播放等
触摸事件
自定义事件
// Dom3级事件绑定
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
#div1 {
width: 198px;
height: 66px;
padding: 10px;
border: 1px solid #aaaaaa;
}
</style>
</head>
<body>
<p>请把 W3School 的图片拖放到矩形中:</p>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<br />
<img id="drag1" src="https://www.w3school.com.cn/i/eg_dragdrop_w3school.gif" draggable="true"
ondragstart="drag(event)" />
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("Text", ev.target.id);
}
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</body>
</html>
(五) 事件常见类型
| 事件名称 | 事件描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 用户在一个 HTML 元素上移动鼠标 |
| onmouseout | 用户从一个 HTML 元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
| oninput | 键盘输入事件 |
| touchStart | 触摸开始 |
| touchMove | 滑动 |
| touchEnd | 触摸结束 |
更多事件类型
https://www.runoob.com/jsref/dom-obj-event.html
onload事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
// 没反应, 因为事件绑定的时候,元素还不存在
// document.querySelector('button').onclick = function () {
// alert('啊啊啊')
// }
// 页面加载完毕再来绑定就可以,另一种方法是把js放body底部
window.onload = function () {
document.querySelector('button').onclick = function () {
alert('啊啊啊')
}
}
</script>
</head>
<body>
<button>点我</button>
</body>
</html>
oninput事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text" oninput="getValue()" onkeypress="press();">
<script>
function getValue() {
var $input = document.querySelector('input');
console.log($input.value);
}
var count = 0;
function press() {
console.log(`键盘上的键被按了${++count}下`);
}
</script>
</body>
</html>
(六) 事件对象
每个事件, js系统都会提供事件对象, 对象包含了很多内容
- event.type 事件类型
- event.key 触发事件的按键(针对input,keypress等键盘事件)
- event.target 事件触发的目标元素
- currentTarget 事件绑定的元素
1. event对象(事件对象)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <title>Document</title>
</head>
<body>
<button onclick="clickMe();">点我</button>
<input oninput="inputData()" type="text" name="" id="">
<input onkeypress="" type="password" name="" id="">
<script>
function clickMe() {
console.log(event);
}
function inputData() {
console.log(event);
}
</script>
</body>
</html>
回车触发登录操作
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
用户名: <input type="text"><br />
密码: <input onkeypress="pressKey();" type="password"><br />
<button onclick="login();">立即登录</button>
<script>
function login() {
alert('正在登录')
}
function pressKey() {
// console.log(event);
if (event.key === 'Enter') {
document.querySelector('button').click();
}
}
</script>
</body>
</html>
2.target和currentTarget
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 300px;
height: 300px;
border: 1px solid;
text-align: center;
line-height: 300px;
}
</style>
</head>
<body>
<div onclick="clickMe();">
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
</div>
<script>
function clickMe() {
// alert('啊啊啊啊');
console.log('被点击的元素是:', event.target);
console.log('事件绑定的元素是:', event.currentTarget);
}
</script>
</body>
</html>
(七) 事件冒泡和事件捕获
事件流(事件传播方式)
- 事件捕获阶段
- 目标阶段
- 事件冒泡阶段
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 500px; height: 500px; background-color: gray; } p { width: 300px; height: 300px; background-color: green; } button { position: fixed; bottom: 100px; } </style> </head> <body> <div> <p> <button> 点我 </button> </p> </div> </body> <script> document.querySelector('div').onclick = function () { console.log('div标签被点击了') } document.querySelector('p').onclick = function () { console.log('p标签被点击了') } document.querySelector('button').onclick = function () { console.log('button标签被点击了') // 阻止事件冒泡 event.stopPropagation(); } document.onclick = function() { console.log('document标签被点击了') } </script> </html>2. 事件冒泡应用: 事件委托
// 原生js事件托管
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> ul { border: 1px solid red; padding: 50px; } li { border-bottom: 1px solid; cursor: pointer; } </style> </head> <body> <ul> <li>1.xxxx</li> <li>2.xxxx</li> <li>3.xxxx</li> <li>4.xxxx</li> <li>5.xxxx</li> </ul> <script> var $ul = document.querySelector('ul'); $ul.onclick = function(event) { console.log(event.target); } </script> </body> </html>// jquery事件托管
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> ul { border: 1px solid red; padding: 50px; } li { border-bottom: 1px solid; cursor: pointer; } </style> </head> <body> <ul> <li>1.xxxx</li> <li>2.xxxx</li> <li>3.xxxx</li> <li>4.xxxx</li> <li>5.xxxx</li> </ul> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script> $('ul').on('click','li',function(event) { console.log(event.target); }) </script> </body> </html>注: 元素js和jquery使用事件委托绑定事件的区别
元素js事件只要点击ul范围内的任意元素, 都会触发事件, 而jquery事件则只有点击li才触发事件, 会更方便
(八) 作业:
1. 底部 tab 栏的切换
2. todo list
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 375px;
min-height: 300px;
margin: 0 auto;
padding-top: 20px;
padding: 20px 20px;
/* border: 1px solid #999; */
margin-top: 20px;
box-shadow: 2px 2px 5px #888888;
}
ul,
li {
list-style: none;
}
#inp {
width: 100%;
height: 40px;
border: none;
outline: none;
text-indent: 10px;
border: 1px solid #ebebee;
}
.item {
height: 50px;
border-bottom: 1px solid #ebebeb;
line-height: 50px;
display: flex;
justify-content: space-between;
align-items: center;
}
.item button {
background-color: #ebebeb;
border: none;
padding: 5px;
color: red;
}
</style>
</head>
<body>
<div class="box">
<input type="text" name="" id="inp" autofocus="true" onkeypress="pressKey();" placeholder="请输入清单">
<ul class="list" id="list" onclick="delLi();" ">
</ul>
</div>
<script>
function pressKey() {
var text = event.target.value;
if(!text) {
alert('请先输入内容');
return false;
}
if (event.key === 'Enter') {
var $li = document.createElement('li');
$li.innerHTML = `<li class="item "><span>● ${text} </span><button>X</button></li>`;
document.querySelector('#list').appendChild($li);
event.target.value = '';
}
}
function delLi() {
console.log(event.target)
// 移除它的父节点
event.target.parentNode.remove();
}
</script>
</body>
</html>
3. 点击滚动到指定位置
<htm>
<head>
<style>
p {border: 1px solid; width: 200px;}
</style>
</head>
<body>
<p class="btn-box">
<button onclick="goto(20)">20p</button>
<button onclick="goto(30)">30p</button>
<button onclick="goto(40)">40p</button>
</p>
<div class="box">
<p>1.xxxxxxxxxxxxxxxx</p>
<p>2.xxxxxxxxxxxxxxxx</p>
<p>3.xxxxxxxxxxxxxxxx</p>
<p>4.xxxxxxxxxxxxxxxx</p>
<p>5.xxxxxxxxxxxxxxxx</p>
<p>6.xxxxxxxxxxxxxxxx</p>
<p>7.xxxxxxxxxxxxxxxx</p>
<p>8.xxxxxxxxxxxxxxxx</p>
<p>9.xxxxxxxxxxxxxxxx</p>
<p>10.xxxxxxxxxxxxxxxx</p>
<p>11.xxxxxxxxxxxxxxxx</p>
<p>12.xxxxxxxxxxxxxxxx</p>
<p>13.xxxxxxxxxxxxxxxx</p>
<p>14.xxxxxxxxxxxxxxxx</p>
<p>15.xxxxxxxxxxxxxxxx</p>
<p>16.xxxxxxxxxxxxxxxx</p>
<p>17.xxxxxxxxxxxxxxxx</p>
<p>18.xxxxxxxxxxxxxxxx</p>
<p>19.xxxxxxxxxxxxxxxx</p>
<p>20.xxxxxxxxxxxxxxxx</p>
<p>21.xxxxxxxxxxxxxxxx</p>
<p>22.xxxxxxxxxxxxxxxx</p>
<p>23.xxxxxxxxxxxxxxxx</p>
<p>24.xxxxxxxxxxxxxxxx</p>
<p>25.xxxxxxxxxxxxxxxx</p>
<p>26.xxxxxxxxxxxxxxxx</p>
<p>27.xxxxxxxxxxxxxxxx</p>
<p>28.xxxxxxxxxxxxxxxx</p>
<p>29.xxxxxxxxxxxxxxxx</p>
<p>30.xxxxxxxxxxxxxxxx</p>
<p>31.xxxxxxxxxxxxxxxx</p>
<p>32.xxxxxxxxxxxxxxxx</p>
<p>33.xxxxxxxxxxxxxxxx</p>
<p>34.xxxxxxxxxxxxxxxx</p>
<p>35.xxxxxxxxxxxxxxxx</p>
<p>36.xxxxxxxxxxxxxxxx</p>
<p>37.xxxxxxxxxxxxxxxx</p>
<p>38.xxxxxxxxxxxxxxxx</p>
<p>39.xxxxxxxxxxxxxxxx</p>
<p>40.xxxxxxxxxxxxxxxx</p>
<p>41.xxxxxxxxxxxxxxxx</p>
<p>42.xxxxxxxxxxxxxxxx</p>
<p>43.xxxxxxxxxxxxxxxx</p>
<p>44.xxxxxxxxxxxxxxxx</p>
<p>45.xxxxxxxxxxxxxxxx</p>
<p>46.xxxxxxxxxxxxxxxx</p>
<p>47.xxxxxxxxxxxxxxxx</p>
<p>48.xxxxxxxxxxxxxxxx</p>
<p>49.xxxxxxxxxxxxxxxx</p>
<p>50.xxxxxxxxxxxxxxxx</p>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
function goto(num) {
$pp = $(`.box>p:nth-child(${num})`);
var obj = $pp.offset();
window.scrollTo(0,obj.top);
}
</script>
</body>
</html>
4.小程序拖拽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.wrapper {
width: 375px;
border: 1px solid;
margin: 0 auto;
min-height: 500px;
border-radius: 10px;
padding: 20px;
background-color: #28263b;
color: #fff;
position: relative;
}
.box {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-content: flex-start;
}
.box img {
width: 45px;
height: 45px;
padding: 10px 20px;
}
.fix {
padding: 0 20px;
width: 45px;
height: 0;
}
.my {
min-height: 150px;
position: relative;
}
.pop {
width: 150px;
height: 30px;
background-color: #fff;
position: absolute;
top: 50%;
margin-top: -15px;
text-align: center;
line-height: 30px;
padding: 10px 20px;
border-radius: 5px;
display: none;
color: #000;
}
</style>
</head>
<body>
<div class="wrapper">
<p>最近使用的小程序</p>
<div class="box last">
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r1.png"
alt=""
/>
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r2.png"
alt=""
/>
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r3.png"
alt=""
/>
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r4.png"
alt=""
/>
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r5.png"
alt=""
/>
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r6.png"
alt=""
/>
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r7.png"
alt=""
/>
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r8.png"
alt=""
/>
<span class="fix"></span>
<span class="fix"></span>
<span class="fix"></span>
</div>
<p>我的小程序</p>
<div class="box my">
<span class="fix"></span>
<span class="fix"></span>
<span class="fix"></span>
<div class="pop">松手把图标放在这里</div>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js "></script>
<script>
// 已经拖动的元素下标
var finishList = [];
// 当前拖动的下标
var currIndex;
// 开始拖动
$(".last>img").on("dragstart", function (event) {
currIndex = $(this).index() + 1;
});
// 放下元素
$(".my").on("drop", function (event) {
// 判断是否已经放进去了
if (!finishList.includes(currIndex)) {
finishList.push(currIndex);
var $clone = $(`.last img:nth-child(${currIndex})`).clone();
$(this).prepend($clone);
}
});
// 进入元素范围, 阻止默认事件(必须)
$(".my").on("dragover", function (event) {
event.preventDefault();
});
// 进入元素
$(".my").on("dragenter", function (event) {
if (finishList.includes(currIndex)) {
$(".pop").text("目标已存在");
} else {
$(".pop").text("松手把图标放在这里");
}
$(".my").css("background", "rgba(0,0,0,.5)");
$(".pop").css("display", "block");
});
// 拖动结束
$(document).on("dragend", function () {
$(".my").css("background", "");
$(".pop").css("display", "none");
});
</script>
</body>
</html>
小程序拖拽进阶版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.wrapper {
width: 375px;
border: 1px solid;
margin: 0 auto;
min-height: 500px;
border-radius: 10px;
padding: 20px;
background-color: #28263b;
color: #fff;
position: relative;
}
.box {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-content: flex-start;
}
.box img {
width: 45px;
height: 45px;
padding: 10px 20px;
}
.fix {
padding: 0 20px;
width: 45px;
height: 0;
}
.my {
min-height: 150px;
position: relative;
}
.pop {
width: 150px;
height: 30px;
background-color: #fff;
position: absolute;
top: 50%;
margin-top: -15px;
text-align: center;
line-height: 30px;
padding: 10px 20px;
border-radius: 5px;
display: none;
color: #000;
}
.trash {
position: absolute;
bottom: 0;
right: 0;
height: 80px;
width: 50px;
border: 1px solid;
margin: 20px;
border-radius: 5px;
writing-mode: vertical-rl;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="wrapper">
<p>最近使用的小程序</p>
<div class="box last">
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r1.png"
alt=""
/>
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r2.png"
alt=""
/>
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r3.png"
alt=""
/>
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r4.png"
alt=""
/>
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r5.png"
alt=""
/>
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r6.png"
alt=""
/>
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r7.png"
alt=""
/>
<img
draggable="true"
src="http://static.huruqing.cn/fresh/r8.png"
alt=""
/>
<span class="fix"></span>
<span class="fix"></span>
<span class="fix"></span>
</div>
<p>我的小程序</p>
<div class="box my">
<span class="fix"></span>
<span class="fix"></span>
<span class="fix"></span>
<div class="pop">松手把图标放在这里</div>
</div>
<footer class="trash" id="trash">垃圾桶</footer>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js "></script>
<script>
// 已经拖动的元素下标
var finishList = [];
// 当前拖动的下标
var currIndex;
// from从哪里拖过来的
var from = "";
// 开始拖动
$(".last>img").on("dragstart", function (event) {
currIndex = $(this).index() + 1;
from = "last";
});
// 开始拖动
$(".my").on("dragstart",'img',function (event) {
currIndex = $(this).index() + 1;
from = "my";
});
// 放下元素
$(".my").on("drop", function (event) {
// 判断是否已经放进去了
if (!finishList.includes(currIndex)) {
finishList.push(currIndex);
var $clone = $(`.last img:nth-child(${currIndex})`).clone();
$(this).prepend($clone);
}
});
// 进入元素范围, 阻止默认事件(必须)
$(".my").on("dragover", function (event) {
event.preventDefault();
});
// 进入元素
$(".my").on("dragenter", function (event) {
if (finishList.includes(currIndex)) {
$(".pop").text("目标已存在");
} else {
$(".pop").text("松手把图标放在这里");
}
$(".my").css("background", "rgba(0,0,0,.5)");
$(".pop").css("display", "block");
});
// 拖动结束
$(document).on("dragend", function () {
$(".my").css("background", "");
$(".pop").css("display", "none");
$("#trash").css("background", "");
});
$("#trash").on("dragover", function (event) {
event.preventDefault();
});
$("#trash").on("dragenter", function (event) {
$(this).css("background", "rgba(255,0,0,.5)");
$(this).css("display", "block");
$('.pop').text('松手删除');
});
$("#trash").on("drop", function (event) {
if (from === "last") {
$(`.last img:nth-child(${currIndex})`).remove();
} else {
$(`.my img:nth-child(${currIndex})`).remove();
}
$(".my").css("background", "");
$(".pop").text('元素已删除').hide(3000);
$("#trash").css("background", "");
});
</script>
</body>
</html>
5. 全选和全不选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="yes">全选</button>
<button id="no">全不选</button>
<hr>
<div class="box">
<p><span>篮球</span><input type="checkbox"><span class="text">未选择</span></p>
<p><span>足球</span><input type="checkbox"><span class="text">未选择</span></p>
<p><span>羽毛球</span><input type="checkbox"><span class="text">未选择</span></p>
<p><span>乒乓球</span><input type="checkbox"><span class="text">未选择</span></p>
</div>
<script>
$('#yes').on('click', function () {
$('.box input').attr('checked', true);
$('.box .text').text('已选择');
})
$('#no').on('click', function () {
$('.box input').attr('checked', false);
$('.box .text').text('未选择');
})
$('.box input').on('change',function() {
var isCheck = $(this).prop('checked');
if (isCheck) {
$(this).next().text('已选择');
} else {
$(this).next().text('未选择');
}
})
</script>
</body>
</html>
6. 计算商品总价
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
<style>
.title {
margin-top: 0px;
text-align: center;
}
ul,
li {
list-style: none;
margin: 0;
}
.wrapper {
border: 1px solid;
width: 400px;
margin: 0 auto;
padding: 20px;
border-radius: 5px;
box-shadow: 1px 1px 1px 5px #999;
}
.item {
display: flex;
justify-content: space-between;
}
.num1 {
margin-left: 5px;
}
.num2 {
margin-right: 5px;
}
.item p {
display: flex;
align-items: center;
}
input {
height: 20px;
width: 60px;
}
</style>
</head>
<body>
<div class="wrapper">
<h3 class="title">计算商品总数和总价</h3>
<ul id="list">
<li class="item">
<p>
<input type="button" value="-" />
<span class="num1">0</span><span class="num2">件</span>
<input type="button" value="+" />
<em>4.00元</em>
</p>
<p>
结果:
<input type="text" />
</p>
</li>
<li class="item">
<p>
<input type="button" value="-" />
<span class="num1">0</span><span class="num2">件</span>
<input type="button" value="+" />
<em>1.00元</em>
</p>
<p>
结果:
<input type="text" />
</p>
</li>
<li class="item">
<p>
<input type="button" value="-" />
<span class="num1">0</span><span class="num2">件</span>
<input type="button" value="+" />
<em>1.00元</em>
</p>
<p>
结果:
<input type="text" />
</p>
</li>
<li class="item">
<p>
<input type="button" value="-" />
<span class="num1">0</span><span class="num2">件</span>
<input type="button" value="+" />
<em>1.00元</em>
</p>
<p>
结果:
<input type="text" />
</p>
</li>
<li class="item">
<p>
<input type="button" value="-" />
<span class="num1">0</span><span class="num2">件</span>
<input type="button" value="+" />
<em>1.00元</em>
</p>
<p>
结果:
<input type="text" />
</p>
</li>
<li class="item">
<p>
<input type="button" value="-" />
<span class="num1">0</span><span class="num2">件</span>
<input type="button" value="+" />
<em>1.00元</em>
</p>
<p>
结果:
<input type="text" />
</p>
</li>
<li class="item">
<p>
<input type="button" value="-" />
<span class="num1">0</span><span class="num2">件</span>
<input type="button" value="+" />
<em>1.00元</em>
</p>
<p>
结果:
<input type="text" />
</p>
</li>
<li class="item">
<p>
<span>商品总数: </span>
<input style="width: 80px" type="text" id="number" />
</p>
<p>
<span>商品总价: </span
><input style="width: 80px" type="text" id="price" />
</p>
</li>
</ul>
</div>
</body>
<script></script>
</html>
